Es gibt mehrere Möglichkeiten, um den Traffic auf einer Website zu erhöhen, ohne viel Aufwand zu betreiben. Hier in dem Beitrag stellen wir ein paar Möglichkeiten kurz vor. „Wie kann der Traffic auf einer WordPress Website mit möglichst wenig Aufwand erhöht werden?“ weiterlesen
Sparen bei Magento Programmierung – Partner für Outsourcing von Magento Entwicklung und Programmierung nach Polen
Sie sind auf der Suche nach einem Partner für das Outsourcing von Magento Entwicklung und Programmierung nach Polen? Sprechen Sie uns gerne an.
In den letzten Jahren hat sich Polen zu einem der führenden Länder in Europa für IT-Outsourcing entwickelt. Immer mehr Unternehmen entscheiden sich dafür, ihre Programmierarbeiten nach Polen auszulagern. Aber warum ist das so? In diesem Blogbeitrag werden wir die Vorteile des Outsourcings von Programmierung nach Polen genauer betrachten. „Sparen bei Magento Programmierung – Partner für Outsourcing von Magento Entwicklung und Programmierung nach Polen“ weiterlesen
Internetseite von Hof Lenz und Onlineshop online gegangen
Die Internetseite von Hof Lenz ist online gegangen. Der Hof verkauft Heidekartoffeln und mehr. Neben der Internetseite ist auch ein kleiner feiner Onlineshop dazugekommen.
Viel Spaß beim Stöbern
Avada 7.2 Bug – Icons und Text fehlt
Hier ein seltsames Problem mit Avada 7.2. Es fehlen verschiedensten Icons und Überschriften. Im Live Editor sind diese jedoch noch normal sichtbar. „Avada 7.2 Bug – Icons und Text fehlt“ weiterlesen
Lösung WordPress Plugin qtranslate xt – WYSIWYG-Editor Feld macht Probleme – doppelte Speicherung von Werten usw. im Zusammenspiel mit ACF Custom Fields Erweiterung
Hier die Lösung für ein zeitfressendes Problem bei qTranslate und custom Fields in Kombination mit WYSIWYG-Editor Feldern und Tabs. Das Problem äußert sich dadurch, dass bei WYSIWYG-Editor Feldern Probleme entstehen sobald der Beitrag gespeicher/aktualisiert wird.
Lösung: WordPress qTranslate-X Menüs defekt – Übersetzung wird nicht gespeichert
Hier ein Problem bei qTranslate-X. Die Erweiterung zur Übersetzung einer kompletten Seite ist eigentlich recht praktisch. Es kam bei einem Kunden dazu, dass die Menü Punkte nicht korrekt übersetzt wurden. Diese waren plötzlich alle in DE. „Lösung: WordPress qTranslate-X Menüs defekt – Übersetzung wird nicht gespeichert“ weiterlesen
WordPress bei Hetzner einrichten – 500 error aufgrund falscher PHP Version ermitteln und beheben
Hier ein häufiges Problem beim Einrichten von Worpdress bei Hostern. Besonders wenn der Server/Hostingpaket seit längerem verwendet wird. „WordPress bei Hetzner einrichten – 500 error aufgrund falscher PHP Version ermitteln und beheben“ weiterlesen
WordPress Lösung – Favicon / Logo in Browser ändert sich nach Update auf WordPress 5.4.1
Das Update auf Wordpres 5.4.1 führt dazu, dass WordPress standardmäßig das „W“-Logo von WordPress als Favicon gesetzt. Hier wie es gelöst werden kann.
„WordPress Lösung – Favicon / Logo in Browser ändert sich nach Update auf WordPress 5.4.1“ weiterlesen
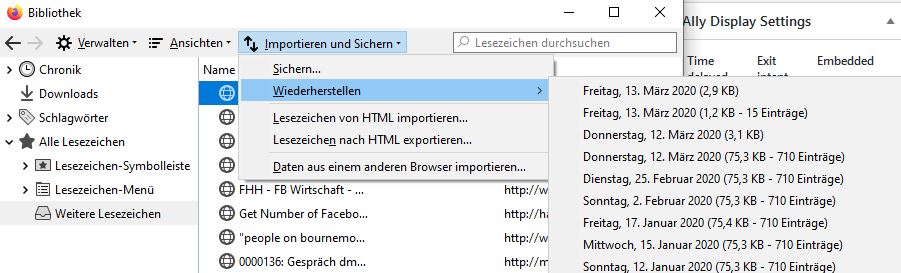
Lösung: Firefox alle Lesezeichen verschwunden – Lesezeichen wieder herstellen
Hier eine kleine Anleitung für ein nerviges Problem bei Firefox. Leider gehen die Lesezeichen nach Updates teilweise verloren. Die sind jedoch nicht wirklich verloren und können einfach wiederhergestellt werden.
„Lösung: Firefox alle Lesezeichen verschwunden – Lesezeichen wieder herstellen“ weiterlesen
Login nach Migration Typo3 4.7 von einem Server zum anderen nicht mehr möglich – Lösung
Hier eine kleine Auflistung an Dingen die bei einer älteren Typo3 Installation geholfen haben.