(1) Texte als Bilddatei einfügen
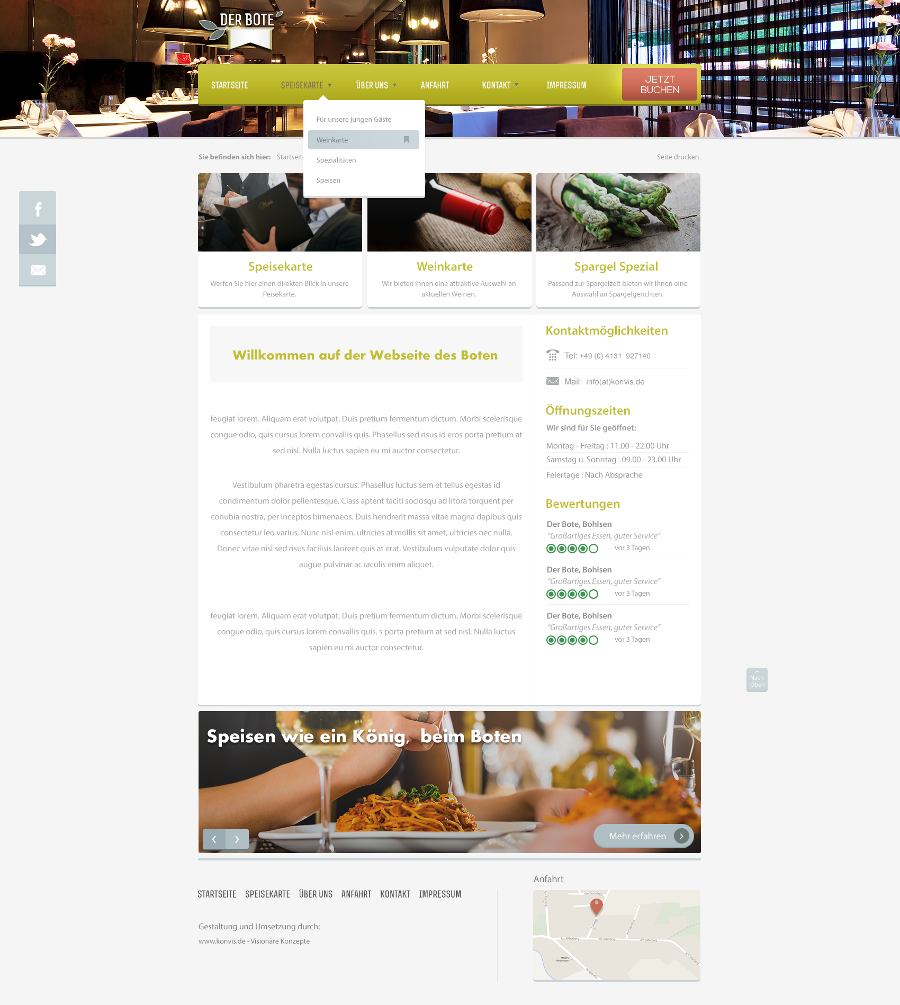
Dies ist ein sehr häufiger Fehler, den es dringend zu vermeiden gilt. Für Besucher wirkt es zunächst gleich. Das große Problem ist jedoch, dass Suchmaschinen Bilder nicht(!) lesen können. Wenn man es besonders schlecht anstellt, sind alle Texte nur Bilder. Dies führt dazu, dass die Internetseite für eine Suchmaschine leer aussieht.
Dazu können Besucher Texte wie z.B. Ihre Anschrift nicht kopieren. Normalerweise kopiert ein Besucher Ihre Anschrift und schickt diese z.B. per Email an seinen Geschäftspartner. Wenn die Texte jedoch Bilder sind, muss der Besucher mühsam alles abtippen.
Wie es besser geht:
Versuchen Sie jeden Text auch als echten Text einzufügen. Wenn Sie eine professionelle Agentur einsetzen, wird diese das auch machen. „Dinge die man bei einer Gastronomie Internetseite vermeiden sollte“ weiterlesen