Es gibt mehrere Möglichkeiten, um den Traffic auf einer Website zu erhöhen, ohne viel Aufwand zu betreiben. Hier in dem Beitrag stellen wir ein paar Möglichkeiten kurz vor. „Wie kann der Traffic auf einer WordPress Website mit möglichst wenig Aufwand erhöht werden?“ weiterlesen
Sparen bei Magento Programmierung – Partner für Outsourcing von Magento Entwicklung und Programmierung nach Polen
Sie sind auf der Suche nach einem Partner für das Outsourcing von Magento Entwicklung und Programmierung nach Polen? Sprechen Sie uns gerne an.
In den letzten Jahren hat sich Polen zu einem der führenden Länder in Europa für IT-Outsourcing entwickelt. Immer mehr Unternehmen entscheiden sich dafür, ihre Programmierarbeiten nach Polen auszulagern. Aber warum ist das so? In diesem Blogbeitrag werden wir die Vorteile des Outsourcings von Programmierung nach Polen genauer betrachten. „Sparen bei Magento Programmierung – Partner für Outsourcing von Magento Entwicklung und Programmierung nach Polen“ weiterlesen
Magento 2 – Stock Sources Priorität ändern – welche Lager bzw. Inventory zueerst reduziert / genutzt wird
Bei Magento 2 können verschwienden „Stock Sources“ bzw. Lagerstätten angelegt werden. So können Lagerbestände in einem Produkt auf verschiedenen Lagerplätzten basieren. „Magento 2 – Stock Sources Priorität ändern – welche Lager bzw. Inventory zueerst reduziert / genutzt wird“ weiterlesen
Magento 2.4 bzw. Magento 2.4.5-p1 – The consumer isn’t authorized to access %resources. Probleme mit Rest-API und Lösung
Bei verschiedenen Shops gab es Probleme beim externen Zugriff per REST-API. Anbieter von Billing Lösungen hatten keinen Zugriff mehr auf den Magento 2 Shop.
Die Fehlermeldung bei allen Anbietern war „The consumer isn’t authorized to access %resources.“
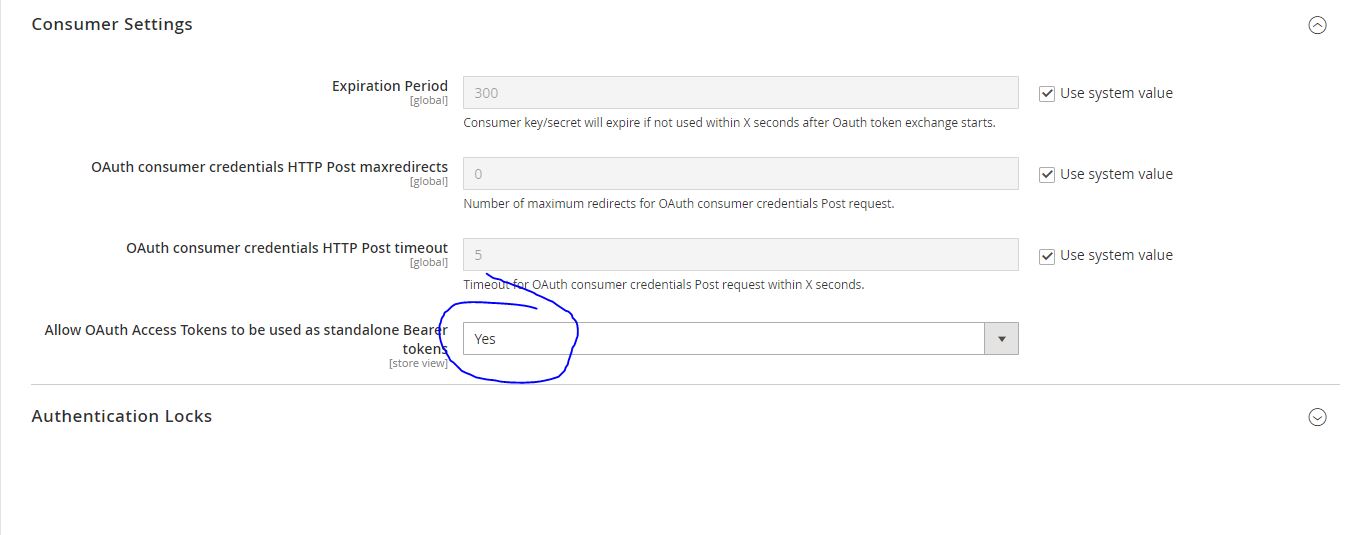
Die Ursache ist das Magento 2.4.4 Update. Dort kam eine neue Einstellung hinzu „Allow OAuth Access Tokens to be used as standalone Bearer tokens“
Sobald standalone Bearer tokens erlaubt werden geht es.
zu Finden
Magento Admin -> Stores -> Stores -> Configurationen -> Services -> oAuth

Mehr Informationen zu Magento 2 Online Shops finden Sie hier
Magento 2.4.5-p1 bug – Shopping cart rules and free shipping for table rates not longer working
Before the update to magento 2.4.5-p1 the shopping cart rules where used to reduce shipping to 0€ based on subtotal and shipping country. This was working perfectly. After the update they don’t reduce the shipping price like expected.
How to reprodduce?
PHP 8.1
Magento 2.4.5-p1
table rules with setting
-> weight vs destination
-> some rules for each country based on weight. Lower weight shows eg. 5€ shipping, heigher weight 10€ shipping
Shopping cart Rule are like:
conditions
-> subtotal incl. tax higher as eg. 60€
-> shipping country is germany
actions
-> free shipping for shipping with matching items
The result was if the conditions were met it showed correctly 0€ for the shipping method table rates. If the subtotal was lower the regular shipping costs were shown
After the update to 2.4.5-p1
Instead of 0€ when conditions are meet it shows everytime only the lowest shipping rates for the table rates based on the country. Eg. correct table rate would be 10€ it shows 5€ because this is lower? But the condition was met and in general it should show 0€ but it does not show it.
eg. in germany it would be 5€ it shows 5€, in austria another value etc.
„solution“ for shopping cart, table rates and free shipping bug
Based on magento docu the free shipping method is needed? This was not needed before the update.
The problem is the table rates are still wrong when free shipping method is configured like in the documentation.
-> activate free shipping method
-> set the min amount very high
Result:
The free shipping shipping method is shown correctly based on the shopping cart rules. BUT the table rates are still wrong. When the shopping cart rules got triggered it shows diretly the wrong (lowes) table rates
We found this post which had a similar bug and asked magento for help
https://github.com/magento/magento2/issues/35967#issuecomment-1239236454
Any solution to this bug? Feel free to add in the comment. We still looking for a solution where the user does not have to choose „free shipping“ and the table rates are just reduced to zero like it was before the update.
We are currently not sure if we used something which was not intendeed to be used like we did?
more information about Magento 2 shops
Internetseite von Hof Lenz und Onlineshop online gegangen
Die Internetseite von Hof Lenz ist online gegangen. Der Hof verkauft Heidekartoffeln und mehr. Neben der Internetseite ist auch ein kleiner feiner Onlineshop dazugekommen.
Viel Spaß beim Stöbern
Lösung – Magento 2.4.3 API defekt – Limit 20 Requests – Maximum items of type \“%type\“ is %max
Beim Update von Magento 2.4.3 kam es zu einem Bug in Magento selbst. Der Bug ist jedoch bekannt und auch bereits gelöst. Hier die Infos.
Shopware-Cloud – Ändern von Paypal nicht möglich
Leider haben wir aktuell massive Probleme bei einem Shopware-Cloud Projekt. Der Shop wird von Shopware betrieben und ist nicht von uns selbst gehostet. Wir benutzen den nur, aber sind aktuell komplett ausgebremst und kommen nicht weiter.
Seit einiger Zeit wollen wir nun eigentlich mit dem Shop weiterkommen, aber können es nicht. Zu Beginn des Projektes hatten wir unseren Firmen PP Account hinterlegt, da unser Kunde noch keinen PP parat hatte. Alles kein Problem dachten wir. Es sind ja nur 30€/Monat und wechseln später den PP Account einfach.
Nun wollen wir beim Shop den PP Account des Kunden hinterlegen, sodass dieser die ca. 30€ monatliche Gebühr sowie Provisionen zahlt. Und natürlich auch die Verkäufe überhaupt bekommt.
„Shopware-Cloud – Ändern von Paypal nicht möglich“ weiterlesen
Magento 2.3 – Page Builder macht Probleme durch data-content-type div Container – Wie deaktivieren?
Der Magento 2.3.X Page Builder führt je nach Template/Shop zu Problemen. Der Hintergrund ist, dass div Container eingefügt werden als „data-content-type “ die den html Code und andere Dinge umschließen.
Das wiederum führte bei einem Magento Onlineshop von uns zu Problemem, da das Layout im Frontend zerstört wurde.
Laut Blogpost von stackoverflow scheint es eine Kernfunktion des Pagebuilders zu sein https://magento.stackexchange.com/questions/282109/how-to-remove-extra-divs-in-my-page-builder-cms-blocks
Die Lösung war in unserem Fall einfach das deaktivieren des Page Builders. Das geht mit einer simplen Einstellung in den Konfigs.
https://docs.magento.com/user-guide/cms/page-builder-setup.html
Friba24.de – Onlineshop online gegangen
Die letzten Arbeiten am Onlineshop von Friba24.de sind abgeschlossen. Ein Shop mit verschiedensten Produkte rund um Betriebsbedarf






